Updated on: 15/04/2023

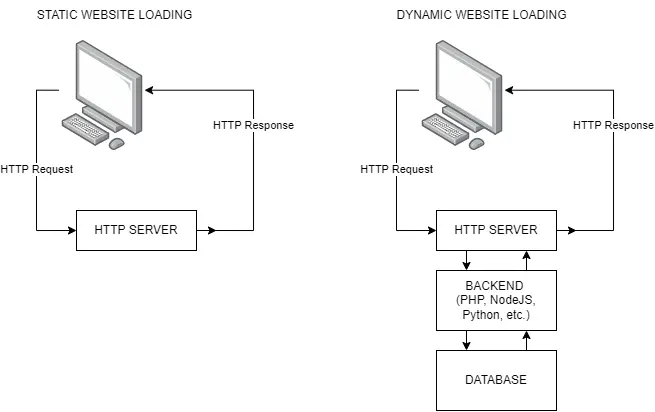
Websites can be broadly classified into two categories: static and dynamic. The primary difference between static and dynamic websites is the way in which the content is generated and served to the user.
Static websites are made up of hard-coded web pages that are served to the user exactly as they are stored on the server. Each web page is a separate HTML file that contains the content and design elements of the website. Static websites are simple to create and host and are well suited for websites that do not require frequent updates or changes.
Dynamic websites are generated on-the-fly in response to user requests. They use server-side programming languages, such as PHP, Python or NodeJS, to generate content and assemble web pages from a database or other data sources. Dynamic websites can offer a more interactive and personalized experience for users, as they can tailor the content and functionality of the website to the specific needs and preferences of each user. They are also well suited for websites that require frequent updates, such as blogs, news or e-commerce websites, where content is constantly changing.

The Advantages of Static Websites
Static websites have several key advantages, the main ones are:
- Fast loading speed: Static websites are lightweight and load quickly, as they do not require server-side processing or database queries. This makes them an ideal choice for websites with low traffic or limited bandwidth.
- High security: Static websites are less vulnerable to security threats, such as hacking or malware attacks, as they do not have server-side scripting or database connections that can be exploited by attackers.
- Low cost: Static websites are less expensive to create and host, as they do not require server-side scripting or a database.
- Lower carbon footprint: Static websites typically have a lower carbon footprint compared to dynamic websites because they require fewer resources to generate and serve content. Dynamic websites, on the other hand, require a server to process and generate content each time a user requests it, which can consume more energy and resources.
How to Get the Best of Both Worlds
There are two main approaches here. The first is to build static websites with some dynamic elements. The second is to make dynamic websites more static.
If building from scratch, the static website with dynamic elements is a good option. Only loading the code needed for dynamic areas of the website when the user interacts with them. For example, why load all the backend code for a ‘contact us’ or ‘leave a comment’ form until the user interacts with it? Your website / application can be lean, efficient and highly performant if built in this way.
However, to modify existing websites, whether they are custom-built or using a content management system like WordPress, it is a better option to modify the existing site to make certain parts of it more static. For all the files of the website that are already static, for example images, fonts, stylesheets, etc. it is important to serve these files from a content delivery network (CDN).
For the actual webpages themselves it is possible to store entire pages or sections of pages statically and only refresh them dynamically from time to time. This is known as page caching and is a technique that involves storing a static version of a website's pages in memory or on disk, which can be quickly accessed and delivered to users when they request the same page again. This can help to improve performance in several ways:
- Reduced server load: With page caching, the server doesn't need to generate a new version of the page each time it's requested. Instead, it can simply deliver the cached version, which reduces the amount of processing power and resources needed to fulfill each request. This can significantly reduce the server load, allowing it to handle more requests at the same time without slowing down or crashing.
- Faster page load times: Since the cached version of the page is already stored in memory or on disk, it can be delivered to users much more quickly than if the server had to generate it from scratch. This means that pages can load faster, which can improve the user experience and increase engagement.
- Improved scalability: By reducing the load on servers, page caching can also improve the scalability of a website. This means that the website can handle more traffic and users without requiring additional server resources or infrastructure.
- Lower bandwidth usage: Caching can also reduce the amount of data that needs to be transmitted between the server and the user's device. This can help reduce the bandwidth usage, especially for users who access the website frequently or view multiple pages during a single session.
At See Hear Speak we have extensive experience in both approaches. Our mission is to reduce the CO2 emissions of as many websites and applications as possible, but our service is to speed up your website, give you competitive edge and save you money on hosting.